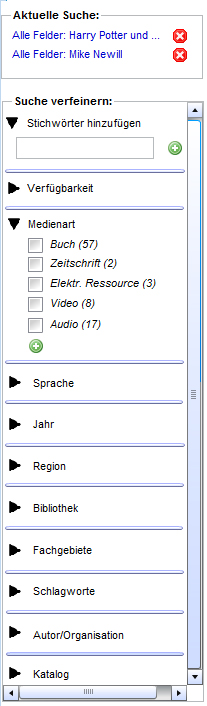
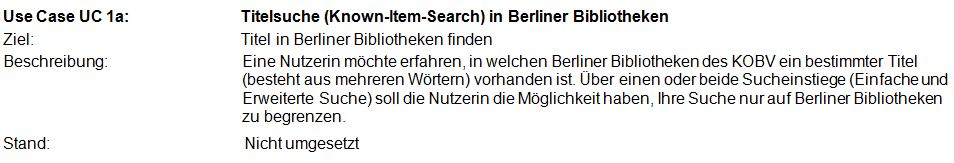
Eine eindeutige und verständliche Terminologie sowie die intuitive Navigation gehören zu den Grundvoraussetzungenfür das effektive Recherchieren in dem KOBV-Portal. Um alltägliche Szenarien zu überprüfen wurden im Projektseminar Aufgaben formuliert und festgelegte Navigationspfade innerhalb der Seite ausgewählt. Im Allgemeinen konnten die Szenarien erfolgreich durchgeführt werden.
Die Ergebnisse sowie Auffälligkeiten auf dem verfolgten Pfad innerhalb des Portals wurden entsprechend dokumentiert und an das Entwicklerteam weitergegeben. Vor allem die weniger „sichtbaren“ Schwachstellen eines Systems lassen sich durch das Testen von externen Expertengruppen aufdecken.
So wurde zum Beispiel eine ausführliche Autorensuche zu der Person „Thomas Mann“ durchgeführt. Dabei fiel auf, dass es einen unerwarteten Unterschied bei der Anzahl der Treffer gab. Je nachdem ob „Mann, Thomas“ oder „Thomas Mann“ als Suchbegriff eingegeben wurde, fiel die Trefferzahl unterschiedlich aus.
Die Terminologie des Portals wurde während der beschriebenen Navigationstests geprüft. Zusätzlich führte die Projektgruppe ein Cardsorting-Experiment mit Begriffen aus den Facetten des Portals mit externen Benutzern durch. Beim Cardsorting sollten die Probanden in einem Online-Interfacespontan verschiedene Unterbegriffe vorgegebenen Oberbegriffen zuordnen. Auch hier wurde deutlich, dass nicht alle Begriffe immer eindeutig sind und zudem manchmal mehreren Oberbegriffen zugeordnet werden können. Die Erkenntnisse aus dem Cardsorting-Experiment können genutzt werden, um Facetten noch übersichtlicher und verständlicher zu gestalten und die Suche im neuen KOBV-Portal möglichst zielführend und effektiv zu gestalten. Einen detaillierten Bericht zu diesem Experiment finden Sie bald hier!